Cara Upload Javascript Ke Google Code Terbaru 2014
Mungkin sobat masih belum ada yang tau apa itu Google Code ? Namanya nya aja Google Code, pasti berkaitan dengan Code donk. Google Code adalah tempat untuk menyimpan Code-Code seperti Javascript, CSS, Html, dll . kalau sobat belum tau cara upload javascript ke google code, maka simak baik-baik caranya di bawah ini.
1. Silahkan anda Download TortoiseSVN.
2. Setelah di install, komputer harus di-restart terlebih dahulu
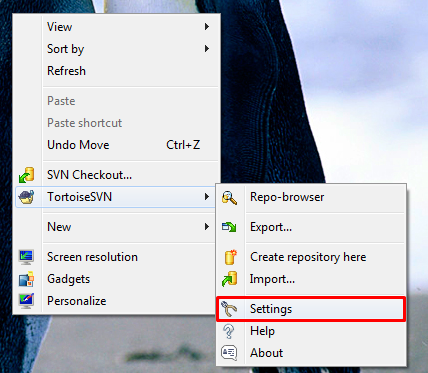
3. Kalau sudah di-restart, Klik Kanan pada Desktop, Pilih TortoiseSVN -> Settings
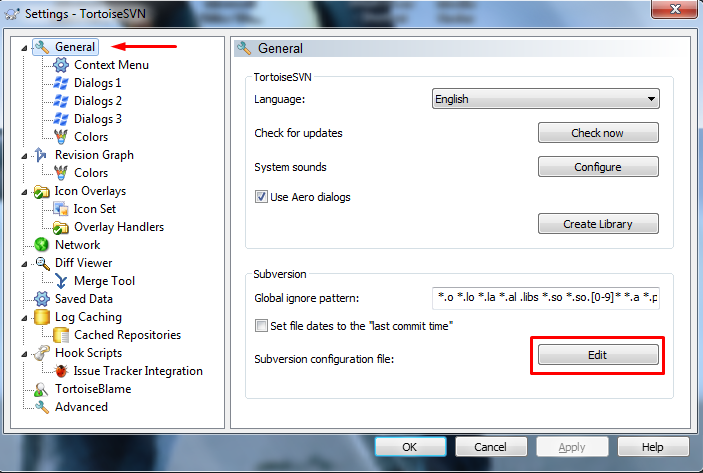
4. kemudian akan muncul kotak Dialog seperti di bawah ini, Klik General Dan Klik Edit.
5. Setelah file konfigurasi terbuka, salin kode ini dan letakkan di bawah komentar
[miscellany]
enable-auto-props = yes
[auto-props]
# Scriptish formats
*.bat = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.bsh = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-beanshell
*.cgi = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.cmd = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.js = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/javascript
*.php = svn:eol-style=native; svn:keywords=Id Rev Date; svn:mime-type=text/x-php
*.pl = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-perl; svn:executable
*.pm = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-perl
*.py = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-python; svn:executable
*.sh = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-sh; svn:executable
# Image formats
*.bmp = svn:mime-type=image/bmp
*.gif = svn:mime-type=image/gif
*.ico = svn:mime-type=image/ico
*.jpeg = svn:mime-type=image/jpeg
*.jpg = svn:mime-type=image/jpeg
*.png = svn:mime-type=image/png
*.tif = svn:mime-type=image/tiff
*.tiff = svn:mime-type=image/tiff
# Data formats
*.pdf = svn:mime-type=application/pdf
*.avi = svn:mime-type=video/avi
*.doc = svn:mime-type=application/msword
*.eps = svn:mime-type=application/postscript
*.gz = svn:mime-type=application/gzip
*.mov = svn:mime-type=video/quicktime
*.mp3 = svn:mime-type=audio/mpeg
*.ppt = svn:mime-type=application/vnd.ms-powerpoint
*.ps = svn:mime-type=application/postscript
*.psd = svn:mime-type=application/photoshop
*.rtf = svn:mime-type=text/rtf
*.swf = svn:mime-type=application/x-shockwave-flash
*.tgz = svn:mime-type=application/gzip
*.wav = svn:mime-type=audio/wav
*.xls = svn:mime-type=application/vnd.ms-excel
*.zip = svn:mime-type=application/zip
# Text formats
.htaccess = svn:mime-type=text/plain
*.css = svn:mime-type=text/css
*.dtd = svn:mime-type=text/xml
*.html = svn:mime-type=text/html
*.ini = svn:mime-type=text/plain
*.sql = svn:mime-type=text/x-sql
*.txt = svn:mime-type=text/plain
*.xhtml = svn:mime-type=text/xhtml+xml
*.xml = svn:mime-type=text/xml
*.xsd = svn:mime-type=text/xml
*.xsl = svn:mime-type=text/xml
*.xslt = svn:mime-type=text/xml
*.xul = svn:mime-type=text/xul
*.yml = svn:mime-type=text/plain
CHANGES = svn:mime-type=text/plain
COPYING = svn:mime-type=text/plain
INSTALL = svn:mime-type=text/plain
Makefile* = svn:mime-type=text/plain
README = svn:mime-type=text/plain
TODO = svn:mime-type=text/plain
# Code formats
*.c = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.cpp = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.h = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.java = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.as = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.mxml = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
# Webfonts
*.eot = svn:mime-type=application/vnd.ms-fontobject
*.woff = svn:mime-type=application/x-font-woff
*.ttf = svn:mime-type=application/x-font-truetype
*.svg = svn:mime-type=image/svg+xml6. Simpan perubahan yang Anda lakukan. Sekarang kita lanjut ke Cara Membuat Proyek Baru Halaman.
7. Silahkan anda kunjungi website Google Code, Kemudian klik Create A New Project.
8. Isi formulir, sesuaikan sistem kontrol versi pilihan untuk Subversion, dan pilih lisensi yang ingin Anda meng-upload file di sana.
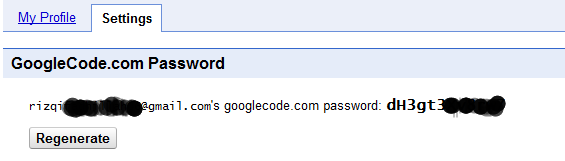
9. Klik Create project. Anda akan dibawa ke halaman dashboard proyek baru Anda jika berhasil. Klik tab Source dan kemudian klik link untuk membuat password password googlecode.com. Hal ini digunakan untuk menghubungkan aplikasi dengan proyek Google Anda.
10. Catat password yang muncul:
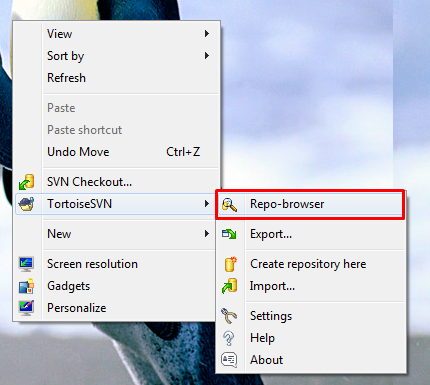
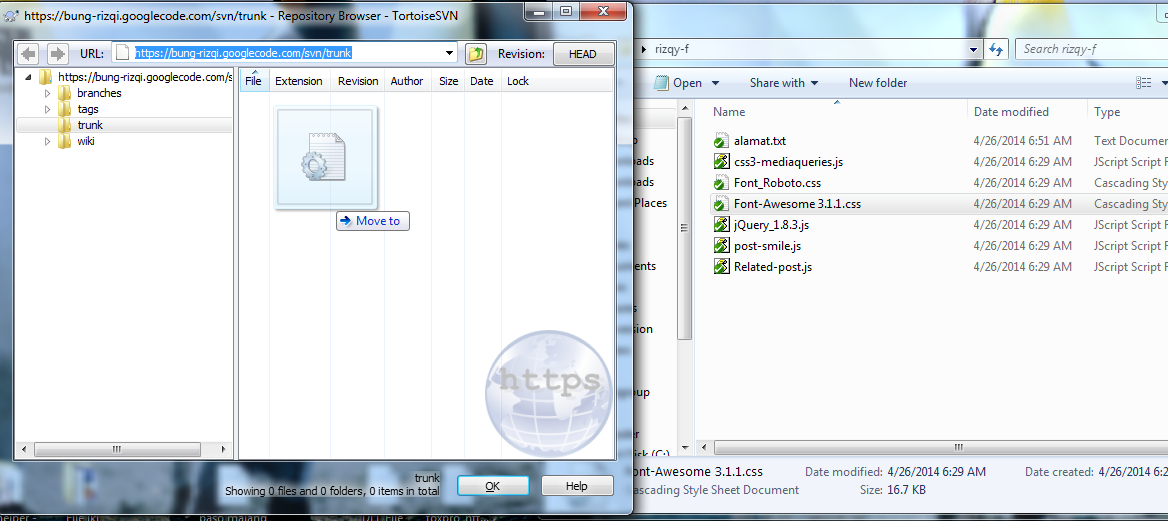
11. Sekarang tinggal Menggunggah code tersebut, Buka aplikasi TortoiseSVN dengan mengklik kanan pada desktop dan pilih TortoiseSVN » Repo Browser
12. Akan tampil kotak dialog seperti di bawah untuk memasukkan URL dari proyek
Pola URL selalu berbentuk seperti ini:
https://project_nama_anda.googlecode.com/svn/trunk/
Untuk diingat dan paling sering dibuat gagal dalam file upload: Ketika menulis URL dalam proyek aplikasi, menggunakan https, tetapi ketika Anda ingin melihat hasil atau mengakses pekerjaan mereka secara online, menggunakan http
13. Klik Ok Sampai Loading Selesai.
14. Untuk menguploadnya, silahkan buka folder yang ingin di upload,Kemudian Drag File yang ingin anda upload ke daerah tersebut.
15. Tunggu beberapa saat, Anda akan diminta untuk mengotentikasi kode akun Google Anda seperti di bawah ini.
Isi alamat dan password yang Anda telah direkam sebelumnya email Anda. memeriksa Simpan otentikasi sehingga kita tidak perlu berulang kali login pada saat meng-upload file di masa depan.
Jika file berhasil di-upload akan terlihat seperti berikut ini.
Iya itu lah Cara Upload Javascript Ke Google Code Terbaru 2014, yang lumayan cukup susah-susah gampang, semoga saja bermanfaat untuk anda, sekian dari saya bila ada kesalahan kata maupun tutorialnya, saya minta maaf sebesar-besarnya :D . wassalam. Baca Juga Cara Gratis Daftar dan Verifikasi Alexa pada Tampilan Terbaru.
Terimakasih sudah berkunjung dan membaca artikel mengenai Cara Upload Javascript Ke Google Code Terbaru 2014 yang diposting oleh Rizqi Fadhillah pada hari Senin, 19 Mei 2014. Kritik dan saran dapat anda sampaikan melalui kotak komentar.jika anda ingin menyebar luaskan artikel ini di mohon untuk mencantumkan link sebagai Sumbernya, dan bila artikel ini bermanfaat silakan bookmark halaman ini di web broswer anda, dengan cara menekan Ctrl + D pada tombol keyboard anda.
Suka artikel ini? Bagikan :












 Rizqi Fadhillah dan lebih dikenal dengan panggilan IKI memulai kegiatan Blogging sejak tahun 2013 hingga sekarang. saya hanyalah seorang pelajar biasa, saya bergabung di dunia blogger karena menurut saya itu mengasyikkan, saya hanyalah blogger pemula yang ingin membagikan yang saya ketahui untuk anda semua...
dan saya juga bukan ulama bukan kiai bukan ustadz bukan dai apalagi haji, saya jomblo! Cowok baik-baik dari jam 08.00-22.00. Selanjutnya terserah anda | egois | childish | bego | tolol | keras kepala | cuek | emosian | berengsek | loser | bicara bila perlu | itu gue, lo ?
Rizqi Fadhillah dan lebih dikenal dengan panggilan IKI memulai kegiatan Blogging sejak tahun 2013 hingga sekarang. saya hanyalah seorang pelajar biasa, saya bergabung di dunia blogger karena menurut saya itu mengasyikkan, saya hanyalah blogger pemula yang ingin membagikan yang saya ketahui untuk anda semua...
dan saya juga bukan ulama bukan kiai bukan ustadz bukan dai apalagi haji, saya jomblo! Cowok baik-baik dari jam 08.00-22.00. Selanjutnya terserah anda | egois | childish | bego | tolol | keras kepala | cuek | emosian | berengsek | loser | bicara bila perlu | itu gue, lo ?
4 Responses to "Cara Upload Javascript Ke Google Code Terbaru 2014"
bos akun google code ku kok kolom downloadnya hilang ya , dulu ada sekarang kok ga ada itu kenapa bos , makasih www.mahadewapulsa.com
sekarang fiturnya sudah berbeda kang, coba aja cara yang di atas :D pasti berhasil :-d
ada lagi nih yang terbaru dari juaragan yang satu ini
terima aksih juragan info dan artikelnya :D
sama-sama kang :D
Catatan:
• Dilarang menulis link aktif!
• Dilarang ngiklan di kolom komentar!
• Untuk menyisipkan kode pendek, gunakan tag <i rel="code"> ... KODE ... </i>
• Untuk menyisipkan kode panjang, gunakan tag <i rel="pre"> ... KODE ... </i>
• Untuk menyisipkan catatan, gunakan tag <b rel="quote">.. TEKS ... </b>
• Untuk menyisipkan gambar, gunakan tag <i rel="image"> ... URL GAMBAR ... </i>
Sebelum menyisipkan kode silahkan gunakan Tool Konversi Kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar
Emoticon