Cara Membuat Dynamic Heading Di Blog
Cara Membuat Dynamic Heading Di Blog - Semakin banyak blogger yang ingin menggunakan trik ini, karena ini adalah salah satu dari beberapa kriteria template SEO Friendly saat ini. Kegunaan dynamic heading sangat berpengaruh sekali untuk kualitas SEO dan mendongkrak popularitas di search engine Google. Jadi postingan tentang blog SEO kali ini akan membahas tentang cara membuat atau merubah heading di blog menjadi dynamic heading.
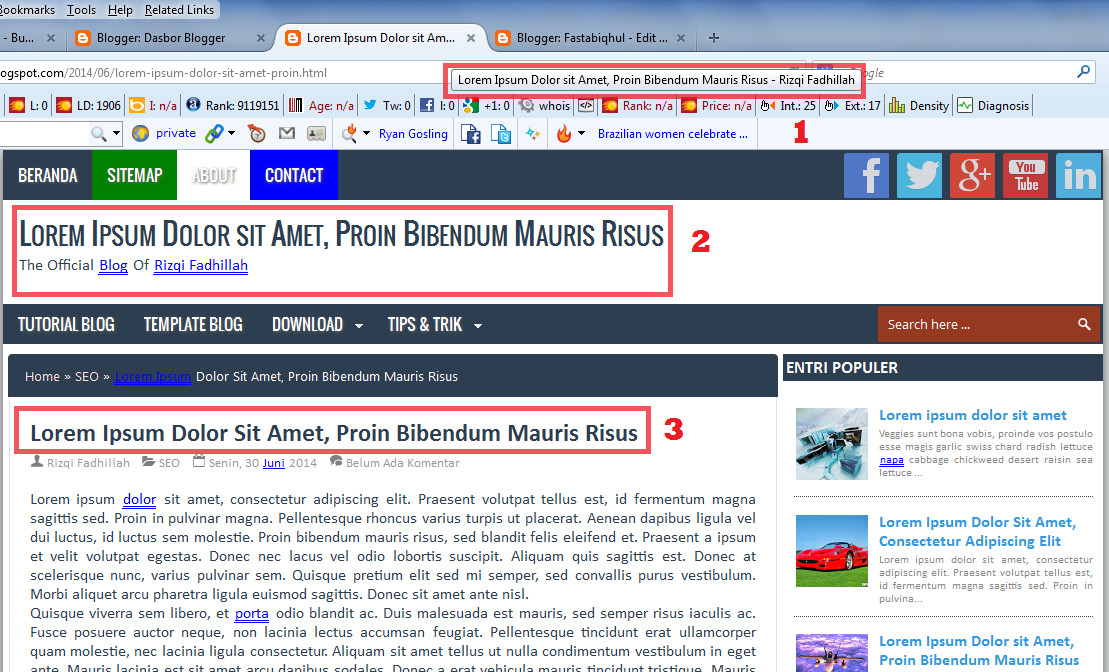
Pada gambar diatas kita dapat melihat ada 3 bagian atau komponen penting dalam artikel saya, yaitu:
- Title Tag
- Header Halaman
- Judul Artikel
Mengatur Title Tag
Kebanyakan para blogger membiarkan title tag blognya dalam keadaan default atau standar saja. Contohnya blog yang menggunakan title tag seperti (Judul Blog) : (Judul Posting) atau (Judul Posting) - (Judul Blog). Maka title tag-nya akan terlihat seperti "Rizqi Official: Dynamic Heading Seo Friendly" dan "Dynamic Heading Seo Friendly - Rizqi Official", pastikan anda tidak melakukan kesalahan itu. Title tag yang paling SEO Friendly adalah hanya (Judul Posting). Karena setiap penambahan kata dalam title tag akan mengurangi persentase kepadatan kata kunci tersebut.
Mengatur Header Halaman
Untuk anda yang menginginkan agar header halaman menuliskan nama blog saat berada di homepage dan menuliskan judul artikel saat berada di halaman artikel, kita perlu membuat beberapa pengaturan pada HTML blog. Untuk melakukan itu silahkan mengikuti beberapa langkah berikut.
1. Masuk ke Blogger.com
2. Masuk ke dalam menu Template, lalu Edit HTML
3. Cari kode
4. Ganti kode
<b:if cond='data:blog.pageType != "item"'>
<b:include name='title'/>
<b:else/>
<data:blog.pageName/>
</b:if> 5. Simpan perubahan dan lihat apakah sudah berubah atau belum, judul pada halaman artikel. Jika belum, ubah kembali kode di atas menjadi
Mengatur judul artikel
Secara default biasanya blogger memberikan template dengan H3 sebagai judul artikel, sebenarnya ini kurang SEO Friendly. Apalagi secara default heading H2 diberikan untuk judul widget. Jadi ikutilah langkah-langkah berikut untuk membuat template kita menjadi lebih bagus untuk SEO.
- Pada menu Edit HTML, silahkan cari kode
.post h3 - Kode seperti itu biasanya lebih dari satu, ganti semua
.post h3 menjadi.post h2 - Sekarang carilah kode
<h3 class='post dan ubah semua menjadi<h2 class='post - Jangan lupa ubah juga tag penutup nya dari
</h3> menjadi</h2> - Simpan Template
Tambahan: Mengubah judul widget menjadi H3
Setelah semua langkah diatas dilakukan saya pastikan blog sobat sudah menakai dynamic heading dan menjadi lebih SEO Friendly. Sekarang tinggal merubah nama widget menjadi h3.
Silahkan cari kode widget, sebagai contoh saya ambil kode ini:
<b:widget id='HTML2' locked='false' title='Join and Get Updates' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>Ubah dan gantilah
Selesai sudah pengaturan semua komponen penting pada blog anda. Sekarang blog anda sudah lebih SEO friendly. Jika anda ingin menjadi lebih seo friendly lagi mungkin bisa mencoba memasang breadcrumbs. Mudah-mudahan dynamic heading ini bisa membantu memperbaiki peringkat artikel-artikel blog saudara di Google. Sekian dari saya semoga bermanfaat.
Terimakasih sudah berkunjung dan membaca artikel mengenai Cara Membuat Dynamic Heading Di Blog yang diposting oleh Rizqi Fadhillah pada hari Kamis, 10 Juli 2014. Kritik dan saran dapat anda sampaikan melalui kotak komentar.jika anda ingin menyebar luaskan artikel ini di mohon untuk mencantumkan link sebagai Sumbernya, dan bila artikel ini bermanfaat silakan bookmark halaman ini di web broswer anda, dengan cara menekan Ctrl + D pada tombol keyboard anda.
Suka artikel ini? Bagikan :



 Rizqi Fadhillah dan lebih dikenal dengan panggilan IKI memulai kegiatan Blogging sejak tahun 2013 hingga sekarang. saya hanyalah seorang pelajar biasa, saya bergabung di dunia blogger karena menurut saya itu mengasyikkan, saya hanyalah blogger pemula yang ingin membagikan yang saya ketahui untuk anda semua...
dan saya juga bukan ulama bukan kiai bukan ustadz bukan dai apalagi haji, saya jomblo! Cowok baik-baik dari jam 08.00-22.00. Selanjutnya terserah anda | egois | childish | bego | tolol | keras kepala | cuek | emosian | berengsek | loser | bicara bila perlu | itu gue, lo ?
Rizqi Fadhillah dan lebih dikenal dengan panggilan IKI memulai kegiatan Blogging sejak tahun 2013 hingga sekarang. saya hanyalah seorang pelajar biasa, saya bergabung di dunia blogger karena menurut saya itu mengasyikkan, saya hanyalah blogger pemula yang ingin membagikan yang saya ketahui untuk anda semua...
dan saya juga bukan ulama bukan kiai bukan ustadz bukan dai apalagi haji, saya jomblo! Cowok baik-baik dari jam 08.00-22.00. Selanjutnya terserah anda | egois | childish | bego | tolol | keras kepala | cuek | emosian | berengsek | loser | bicara bila perlu | itu gue, lo ?
2 Responses to "Cara Membuat Dynamic Heading Di Blog"
andai aja widget heading2 nya bisa diatur langsung ke heading3
bnr mas :D tapi kan Template skrg otomatis langsung ke h2
Catatan:
• Dilarang menulis link aktif!
• Dilarang ngiklan di kolom komentar!
• Untuk menyisipkan kode pendek, gunakan tag <i rel="code"> ... KODE ... </i>
• Untuk menyisipkan kode panjang, gunakan tag <i rel="pre"> ... KODE ... </i>
• Untuk menyisipkan catatan, gunakan tag <b rel="quote">.. TEKS ... </b>
• Untuk menyisipkan gambar, gunakan tag <i rel="image"> ... URL GAMBAR ... </i>
Sebelum menyisipkan kode silahkan gunakan Tool Konversi Kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar
Emoticon